HTML5-баннеры — это инструмент рекламы в Яндекс Директ, направленный на повышение узнаваемости бренда. В отличие от стандартных графических объявлений, баннеры можно сделать анимированными и динамическими. Такие HTML 5 креативы помогают бороться с «баннерной слепотой» пользователей и наращивать охваты ЦА.
Для создания креативов мы использовали онлайн-платформу Creatopy.
Чтобы добавить баннеры в графическую или медийную кампанию, предварительно нужно оптимизировать код вызовом метода из Яндекс.Справка.
Сразу обозначим, что модификация кода — это монотонный процесс. В код каждого баннера (если брать по максимуму — 30 штук) важно вставить код вызова метода Яндекс, иначе баннеры не пройдут модерацию. Массового способа изменения кода на данный момент нет, поэтому необходимо прорабатывать баннеры один за другим.
В статье наш вариант модификации кода, с которым получилось пройти двухэтапную модерацию в Яндекс.Директ. Плюс раскрываем один нюанс, о котором умалчивает Яндекс.Справка.
Двухэтапная модерация HTML5 баннеров в Яндекс Директ: что это значит
При первой загрузке баннеров Яндекс автоматически выкатывает критические ошибки, с которыми нельзя перейти к созданию РК. После того, как они устранены, система отправляет кампанию на модерацию. Однако это не гарантирует, что баннеры скоро начнут показываться. После модерации могут появиться новые ошибки. Они, как правило, связаны с неправильной вставкой кода вызова метода Яндекс.
Вызов метода необходим для правильного перехода по ссылке. Ознакомиться с теорией можно в справке, сейчас сосредоточимся именно на технической части.
Для выполнения задачи подходит бесплатная программа Google Web Designer. Сюда удобно подгружать HTML5 баннеры и модифицировать код. Вызов метода добавляется в начало и конец кода. Теперь по порядку.
Часть вызова метода «yandexHTML5BannerApi.getClickURLNum(1)»
Нас интересует первая часть кода, тег — var ClickTAG. В нем необходимо заменить ссылку, которая автоматически прописана в коде, на вызов метода.
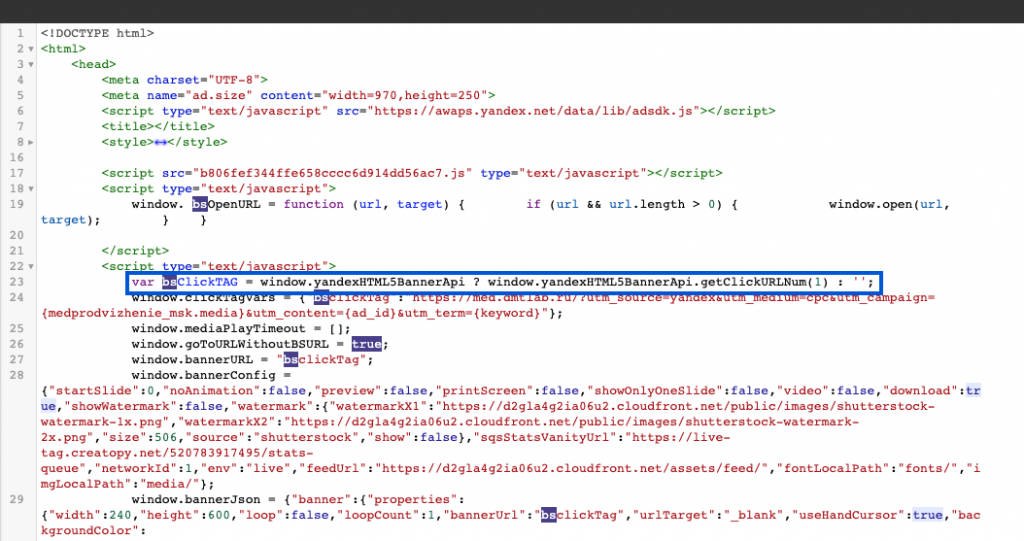
Полный вид строки для добавления: var bsClickTAG = window.yandexHTML5BannerApi ? window.yandexHTML5BannerApi.getClickURLNum(1) : '';
Как это выглядит в коде:

Обратите внимание, что в var ClickTAG добавлено bs. Соответственно, чтобы не нарушалась логика кода, ко всем тегам clickTag, тоже нужно добавить bs.
Еще один момент — в строке window.goTOURLWithoutBSURL в исходном коде прописано «false», а в нашей версии модификации — «true». Мы много экспериментировали с переменными, чтобы добиться статуса «Допущено к показам». Объективно трудно сказать, играет ли эта замена ключевую роль в прохождении модерации. Главное, с такими изменениями кода, получилось запустить рекламу.
Оптимизация второй части кода HTML 5 баннеров
Часть кода из справки добавляется в тело кода
с тегами.Из-за особенностей генерируемого кода в Creatopy, у нас в теле получилась только одна строка кода, что упростило добавление части для Яндекса.
Так выглядит исходный код:

Ниже уже пофиксенная часть кода. Здесь все просто. Взяли код из справки и добавили перед исходной строкой:

Несколько тонкостей, из-за которых Яндекс может не пропустить html-5 баннеры
- Названия Папок и архивов прописываются строго латиницей, без пробелов. Если даже одна буква будет на русском — Яндекс выдаст ошибку и не пропустит файлы при первичной заливке РК.
- Для рекламы медицинской тематики важно добавить вручную дисклеймер. Не забывайте об этом на этапе создания визуала, чтобы избежать лишней траты времени на повторную модификацию кода.
- В коде баннера должен быть прописан размер баннера в блоке . Например, для баннера размером 160х600 код будет выглядеть так:
Аналогично размер баннера в коде должен дублироваться во всех баннерах. В Creatopy строка автоматически проставляется, это помогло избежать дополнительных хлопот с добавлением кода размера.
О чем не пишет Яндекс.Справка
В справке нет упоминаний о том, что код не заработает, если не вставить скрипт с библиотекой шрифтов Яндекса после метатега размера. Знание этого требования было бы очень полезно тем, кто впервые создает HTML5 баннеры.
Получается, что шрифт для креатива может быть выбран любой, но в коде ссылка на Google Fonts должна быть только с указанием дополнительной части кода. Без нее Яндекс будет выкидывать ошибку о неправильном оформлении внешних ссылок и не пропустит креативы на первом кругу модерации.
Вид ошибки:

Часть которая должна быть добавлена: <.script type="text/javascript" src="https://awaps.yandex.net/data/lib/adsdk.js">< /script>

Финальный совет
Если в код внесены все изменения, а баннеры не проходят модерацию — обратитесь в поддержу за подробным разъяснением причин отклонения. В нашем случае выяснилось, что ошибка была результатом бага модерации Яндекса.
Автор: Екатерина Кузнецова





