
Попадание сайта на первые страницы поисковой выдачи – мечта любого владельца бизнеса. Ведь именно там обитают драгоценные клиенты, готовые совершить покупку. Но как заставить поисковые системы заметить сайт среди миллионов конкурентов?
Одним из важнейших инструментов SEO-оптимизации, который часто недооценивают пользователи Tilda, являются мета теги. Давайте разберемся, что это такое, почему ими нельзя пренебрегать, и как их настроить.
Что такое метатеги и почему они важны для сайтов на Tilda
Теги рассказывают поисковым системам и потенциальным клиентам о контенте, содержащемся на странице.
Существует два основных типа мета:
- Title (заголовок) — короткое, емкое описание страницы, которое отображается в поисковой выдаче и вкладке браузера.
- Description (описание) — более развернутое пояснение, о чем конкретно рассказывает страница. Оно также появляется в результатах поиска под заголовком.
А что насчет тега H1? Разве он не то же самое?
Тег H1 – это главный заголовок страницы, который видят пользователи, кликнув по ссылке. Он играет важную роль не только с точки зрения удобства восприятия информации, но и для SEO. Поисковые системы придают большое значение тому, насколько релевантен заголовок содержанию страницы и используемым ключевым словам.
Title и H1 – это не одно и то же. Заголовок H1 виден непосредственно на сайте. Особенно важно, чтобы он раскрывал суть статьи. Здесь оптимально вхождение одного частотного ключа. Тайтл же, напротив, необходимо максимально оптимизировать по ключевым словам.
Как правильно настроить H1 на Тильде
Поисковые системы обращают особое внимание на заголовок, ведь он помогает понять, о чем страница. Рассмотрим варианты, как настроить h1 для стандартного блока и Zero Block.
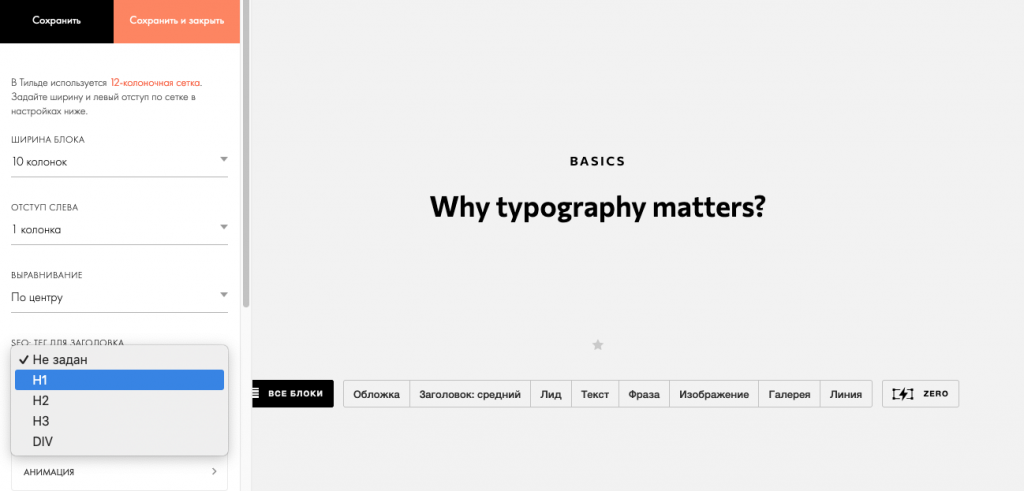
Заполнение в стандартном блоке:
- Выберите блок с заголовком (например, блок «Заголовок и текст»);
- В панели настроек блока найдите раздел «SEO: тег для заголовка»;
- В выпадающем списке выберите «H1».

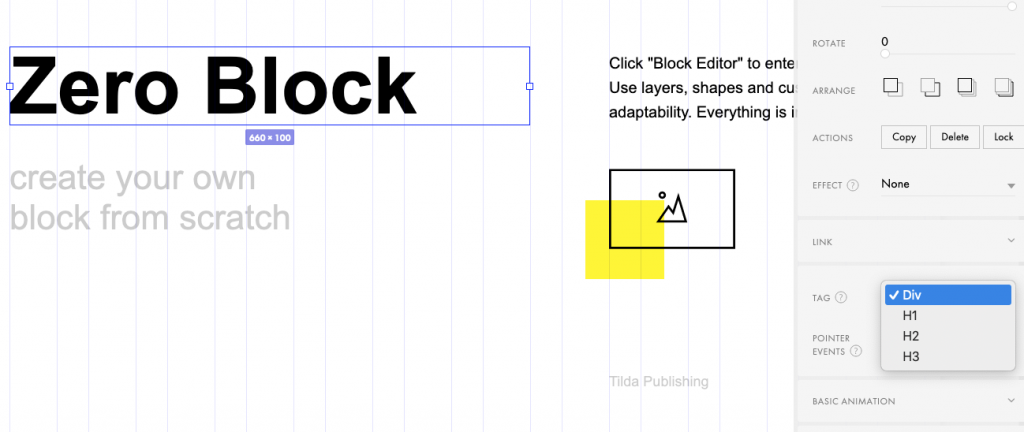
Заполнение в Zero Block:
- Перейдите в панель редактирования блока;
- Выделите текстовый элемент, который должен стать заголовком h1;
- В настройках элемента найдите «Tag» и выберите параметр «H1»;
- Сохраните изменения.

Не забывайте также назначать h2 и h3. Поисковые системы учитывают наличие и содержание заголовков при ранжировании страниц. Напоминаем, что важно сохранять иерархию и прописывать в них ключевые слова.
Заполнение мета тегов Title и Description в Тильде
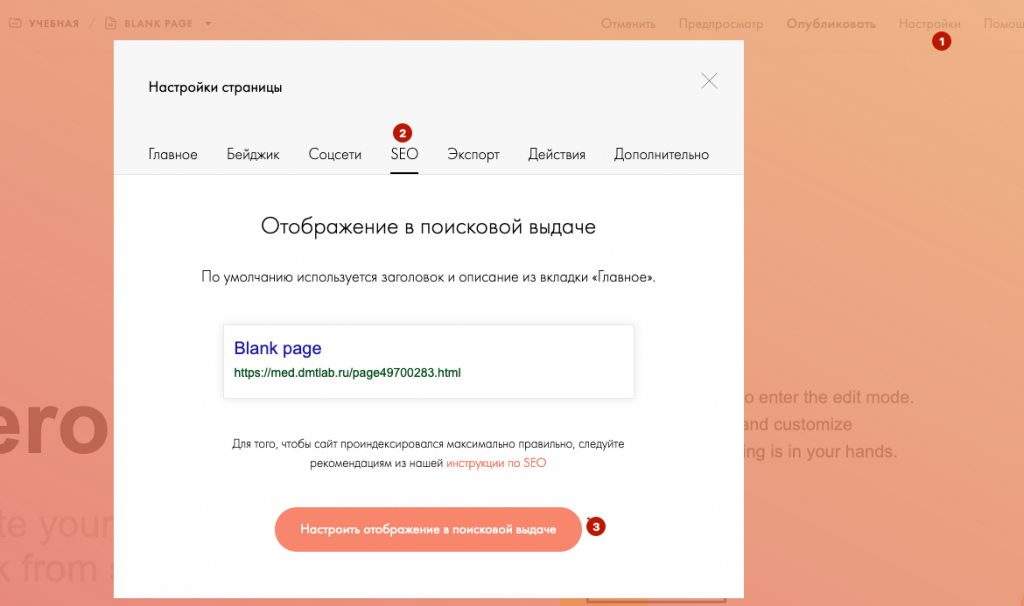
Для каждой страницы теги заполняются вручную. Для этого необходимо:
Перейти в настройки страницы > Выбрать раздел «SEO» > Кликнуть по кнопке отображения в поиске.

В открывшихся настройках введите Тайтл в поле «Заголовок», а Дескрипшен в поле «Описание». После обязательно сохраните изменения и переопубликуйте страницу, чтобы изменения вступили в силу.
Помните, что заголовки и описания должны быть уникальными, иначе роботы расценят их как дубли и ухудшат ранжирование.






