
Интеграция Google Tag Manager (GTM) с Яндекс Метрикой позволяет автоматизировать процесс сбора данных и облегчить анализ. Это мощные инструменты для отслеживания поведения пользователей на сайте. GTM помогает управлять тегами без необходимости вмешательства в код сайта, а Метрика предоставляет детализированные отчёты о посещаемости и действиях пользователей.
Зачем нужна интеграцияПредставим ситуацию: вам нужно обновить код счетчика Метрики на сайте. Раньше это требовало изменений на каждой странице. С GTM достаточно обновить код в одном месте – диспетчере тегов. Это экономит время и минимизирует риск ошибок.
Плюсы настройки- Гибкость настройки. Устанавливайте цели Метрики (отслеживание отправки форм, кликов по кнопкам и т.д.) прямо в GTM, без необходимости править код сайта.
- Удобное управление. Добавляйте, редактируйте и удаляйте теги Метрики, не прибегая к помощи программистов.
- Контроль за тегами. Отслеживайте работу тегов Метрики, проверяйте их срабатывание в режиме предварительного просмотра Google Tag Manager.
- Безопасность. Размещая код Метрики через GTM, вы снижаете риски случайного удаления или изменения кода на сайте.
Основные термины Google Tag Manager (GTM)
Вот некоторые ключевые термины, которые помогут лучше понять, как работает GTM:
КонтейнерКонтейнер в GTM – сердце системы управления тегами, в котором хранятся все теги, триггеры и переменные. Контейнер создаётся с уникальным идентификатором для каждого сайта или приложения отдельно и содержит все необходимые настройки и коды.
ТегТег – это фрагмент кода, который который добавляется на страницы сайта или в приложение. Отслеживает действия и поведение пользователей, собирает данные и отправляет их в Метрику.
ТриггерТриггер определяет, когда и при каких условиях должен сработать тег. Может быть настроены на основе различных событий, таких как:
- Page View – срабатывание при загрузке страницы.
- Click – срабатывание при клике на элемент.
- Form Submit – срабатывание при отправке формы.
- Custom Event – срабатывание при выполнении определённых действий.
В GTM переменные используются для передачи динамических данных в теги и триггеры. Примеры переменных:
Настройка Google Tag Manager
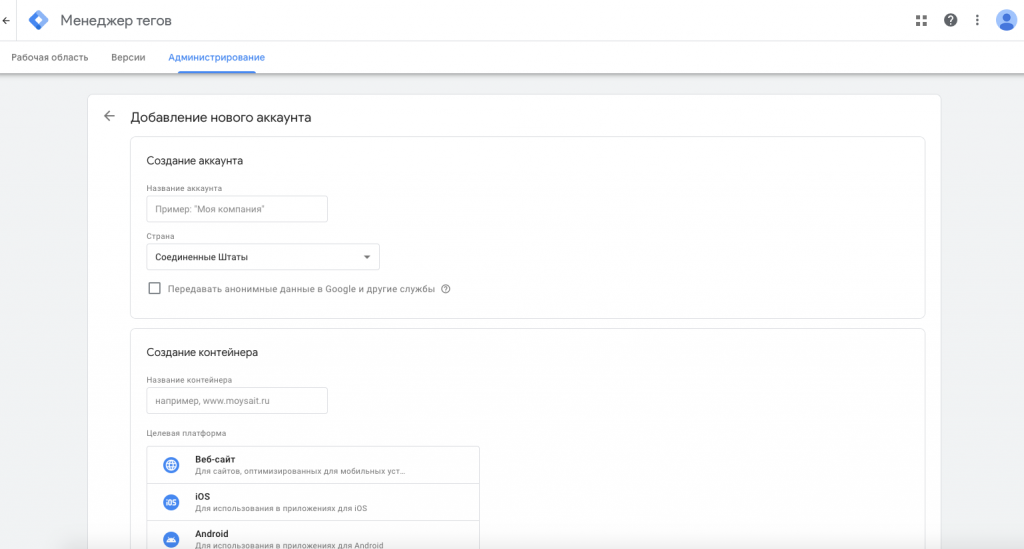
Создаем аккаунт GTM и контейнерДля начала потребуется аккаунт Google Tag Manager и контейнер, связанный с вашим сайтом. Если их нет, добавьте их в интерфейсе GTM. Это можно сделать по клику на кнопку «Создать аккаунт». Далее необходимо заполнить основные данные: название аккаунта, выбрать страну. Для того, чтобы создать контейнер, нужно ввести урл сайта и выбрать платформу. Если вы собираетесь продвигать сайт, то — «веб-сайт», а если, например, приложение, то нужную ОС.

После создания инструмент сгенерирует уникальный код контейнера, который, в будущем, будет выполнять работу вместо кода Метрики.
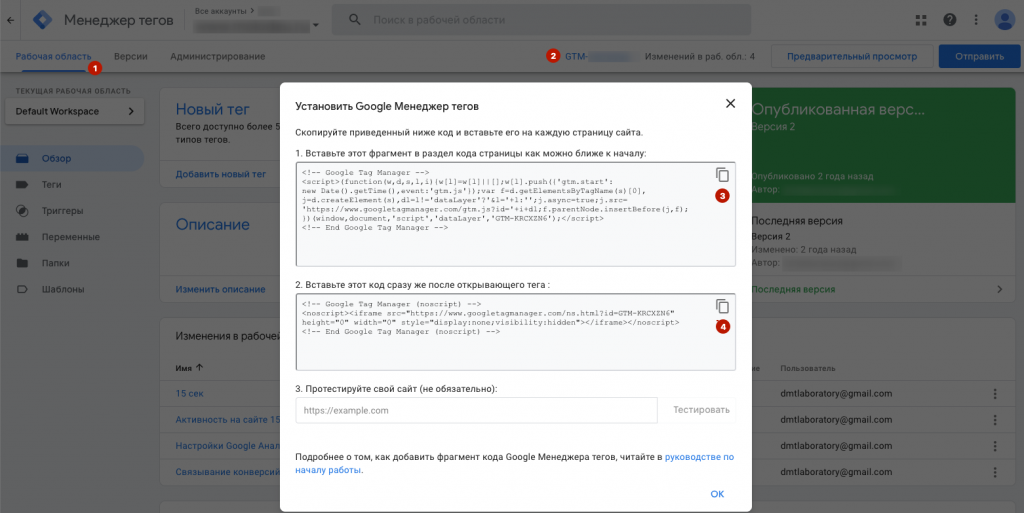
Добавляем код GTM на сайтПосле регистрации откроется рабочая панель аккаунта. В верхнем углу находится номер идентификатора GTM-. Например GTM-SJHLRB8. Нужно нажать на номер, откроется вкладка с двумя кодами, которые необходимо добавить на сайт для дальнейшей корректной работы Google Менеджера тегов.

Этот код состоит из двух частей: первый для вставки в раздел head, а другой – в раздел body вашего HTML-кода.
Можно добавить самостоятельно с помощью браузерного плагина или расширения. В поиске введите Google Tag Manager и выбирайте тех, у кого хороший рейтинг и много установок. В качестве альтернативы можно озадачить разработчиков.
После добавления кода на сайт, перейдите в интерфейс аккаунта GTM и нажмите на кнопку «Отправить». Это необходимо проделывать после любых внесенных изменений и добавлений, чтобы в Метрику отправлялись правильные данные.
Установка Метрики через Google Tag Manager
Шаг 1. Получаем код счетчика МетрикиПерейдите в Яндекс.Метрика, выберите нужный счетчик и скопируйте его код.
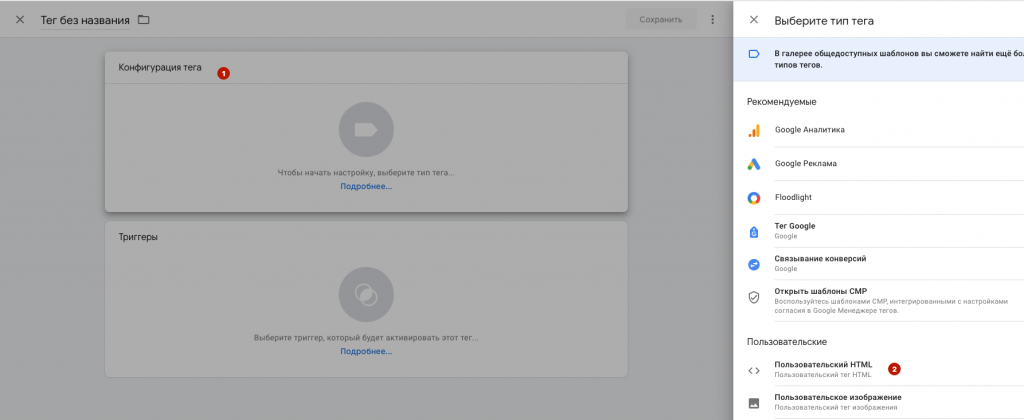
Шаг 2. Создаем тег Метрики в GTMВ интерфейсе ГТМ перейдите в раздел «Теги» и нажмите «Создать». В поле «Название» укажите понятное имя, например, «Яндекс.Метрика».

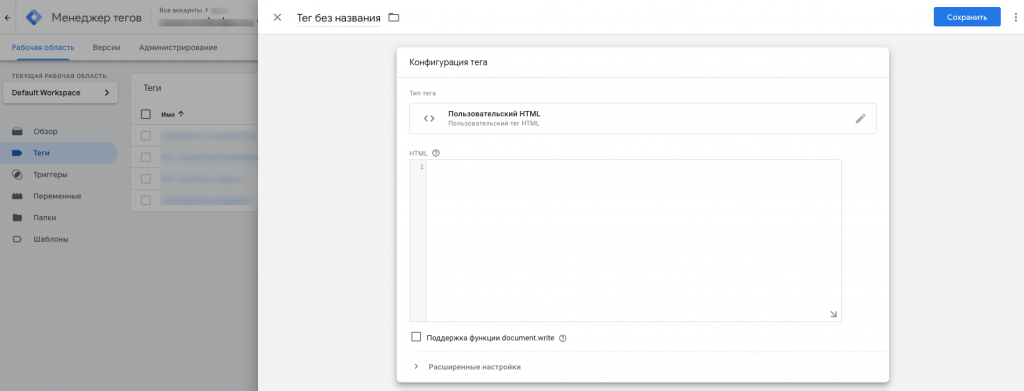
Чтобы добавить код Метрики, кликните по «Конфигурация тега», в открывшемся меню выберите «Пользовательский HTML», вставьте скопированный код счетчика и сохраните изменения.

Каждый тег срабатывает при определенных условиях. В данном случае мы хотим, чтобы код Метрики отправлялся на всех страницах сайта. Для этого создадим новый триггер и выберем тип «Все страницы».
Шаг 5. Публикуем контейнерПосле настройки тега нам нужно опубликовать изменения, нажав на кнопку «Отправить».
При правильной настройке данные будут поступать в Метрику через несколько часов. После установки инструмента аналитики через ГТМ можно приступить к настройке целей.
Отслеживание целей Яндекс Метрики через Google Tag Manager
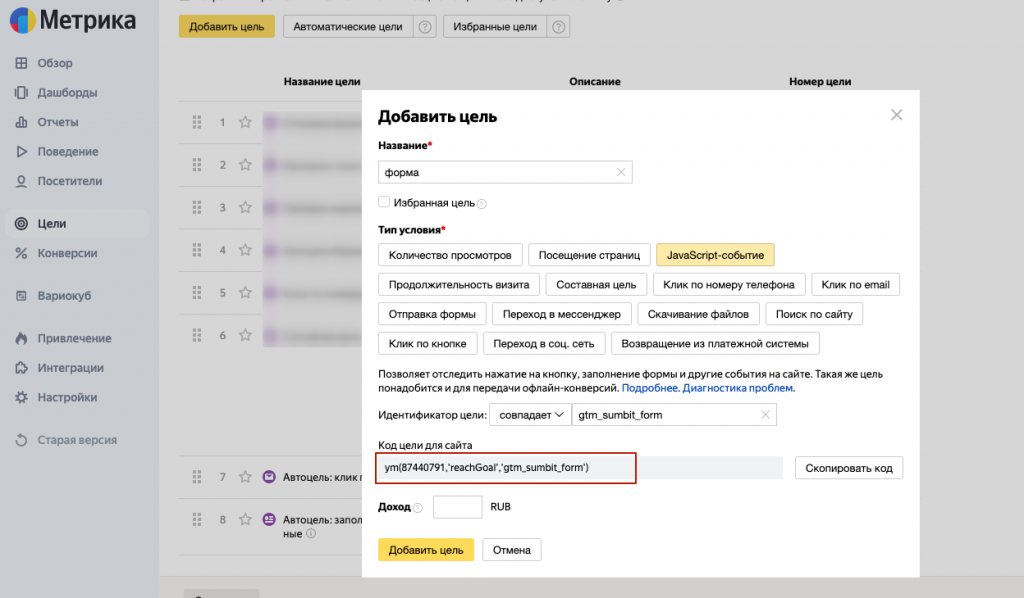
Для настройки необходимо выбрать условие JavaScript-событие и скопировать код цели в GTM.

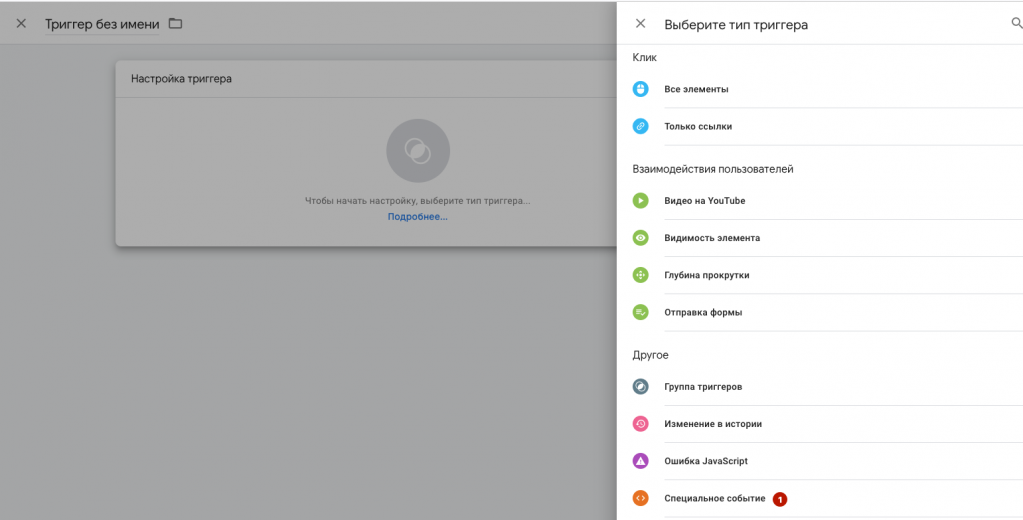
Снова возвращаемся в интерфейс Гугл менеджера тегов. Сначала нужно создать триггер «Специальное событие».

Теперь, чтобы триггер срабатывал, нужно создать для него тег. Путь: Теги → Конфигурация тега → Пользовательский HTML. В «HTML» вставляем скопированный код цели из Метрики, также, как вставляли код счетчика.
Не забудьте в настройках тега подвязать триггер.
После настройки нажмите «Отправить» для применения изменений на вашем сайте.
Проверка и отладка настройки GTM
После настройки всех тегов и триггеров важно проверить их работу. Для этого:
- Используем режим предварительного просмотра в Google Tag Manager.
- Заходим на сайт и проверяем, срабатывают ли нужные теги.
- Проверяем отчёты в Яндекс Метрике, чтобы убедиться, что данные собираются корректно.
Если что-то не работает, возвращаемся в ГТМ и проверяем настройки тегов и триггеров.
Интеграция Google Tag Manager с Яндекс.Метрикой – мощный инструмент для тех, кто хочет получать точные данные о поведении пользователей на сайте без дополнительной работы в коде сайта. Следуя простым шагам, описанным в нашей статье, вы сможете быстро и легко настроить эту интеграцию.






